Lead Developer of deploy.link | Mobile Page Builder
By
John Phung

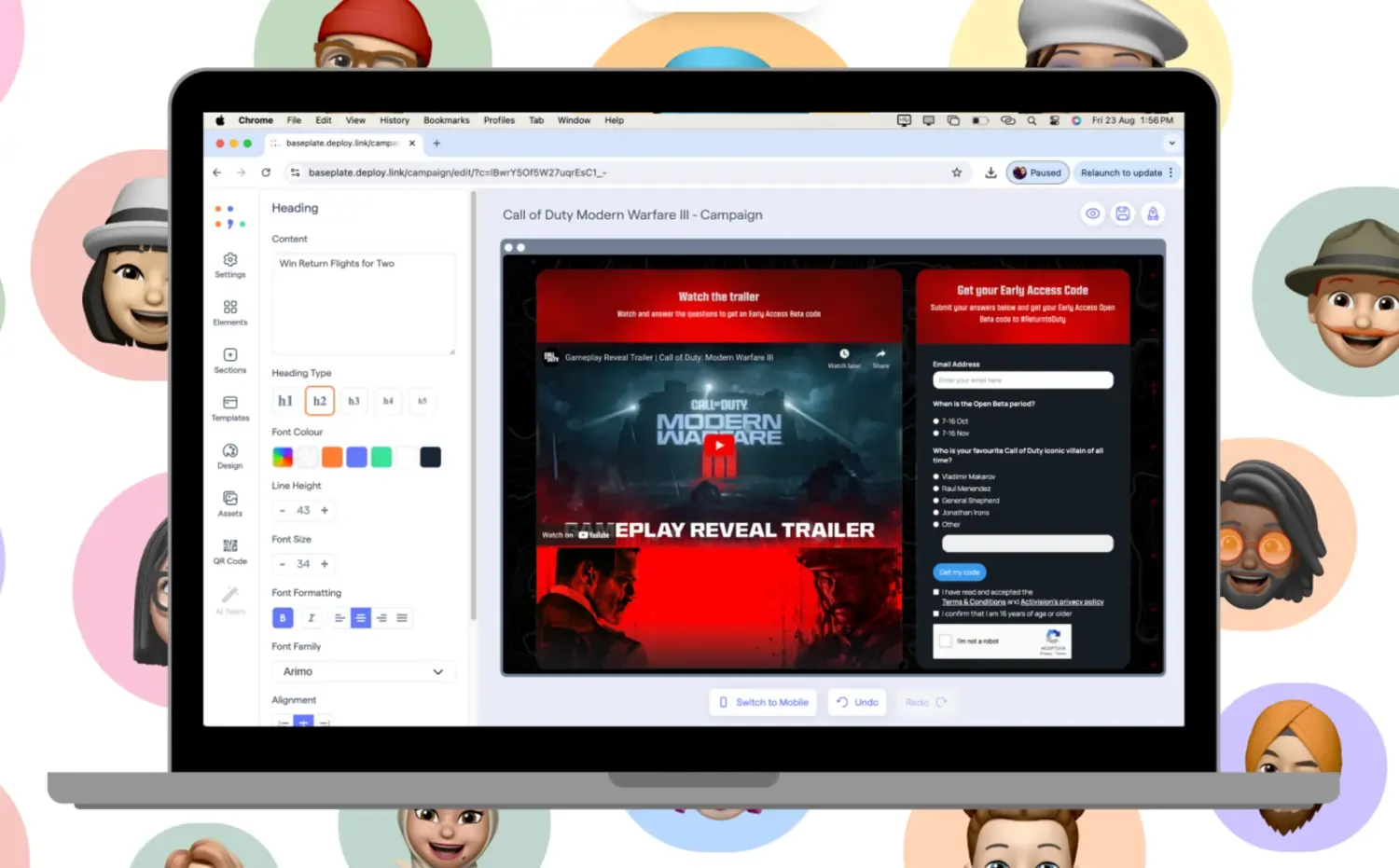
Deployable - deploy.link is a cutting-edge, mobile-first landing page builder that empowers users to create professional, mobile-optimised landing pages without coding expertise. Featuring an intuitive drag-and-drop interface and a modern tech stack, the platform simplifies web development while delivering high-performance results.
Tech Stack
- Frontend:
- Next.js 13: Leveraged for server-side rendering, boosting performance and SEO.
- Styled components: Enabled rapid, responsive UI development with a utility-first approach.
- React DnD: Powered the drag-and-drop builder, ensuring seamless real-time interactions.
- Backend:
- MongoDB: Managed flexible data structures as a NoSQL database.
- Firestore: Handled real-time data updates for dynamic content.
- AWS Serverless Functions: Executed efficient backend logic without traditional server overhead.
- Authentication:
- Firebase Auth: Provided secure, scalable user authentication.
Key Feature: Drag-and-Drop Builder
The standout feature is a responsive drag-and-drop page builder, built with React DnD. It enables users to design landing pages effortlessly, with real-time state management and full mobile compatibility—delivering a polished experience across devices.
Technical Challenges Overcome
- Drag-and-Drop Complexity: Crafting an intuitive builder required precise state management and real-time updates, especially for mobile touch interactions. I implemented React DnD to address this, ensuring cross-device responsiveness through extensive testing.
- Optimising react re-renders using Recoil state management due to complicated component tree updates from constant UI changes that useContext and useState is not suited for.
- Service Integration: Seamlessly connecting MongoDB, Firestore, and Firebase Auth demanded robust API design and asynchronous operation handling to maintain data consistency and user experience.
- Mobile Optimisation: Achieving a flawless mobile-first experience involved optimising layouts and interactions for various screen sizes, aligning with the platform’s core mission.
My Contributions
As a key developer, I played a pivotal role in bringing deploy.link from prototype to market-ready product:
- Led Development of the Drag-and-Drop Builder: Architected and built the core feature using React DnD, ensuring it was both user-friendly and technically robust.
- Integrated Frontend and Backend: Connected Next.js with MongoDB, Firestore, and serverless functions to enable real-time data handling and efficient backend logic.
- Implemented Authentication: Set up Firebase Auth for secure user management, streamlining onboarding and access control.
- Optimised for Mobile: Spearheaded mobile responsiveness efforts, conducting rigorous testing to perfect touch-based interactions and small-screen performance.
Impact
My contributions directly supported the platform’s success:
- Helped secure $250k in seed funding by delivering a functional, impressive prototype.
- Drove a 30% increase in user sign-ups within the first month post-launch, demonstrating the platform’s market viability and my ability to deliver results.