Artist Portfolio & Ecommerce Application
By
John Phung

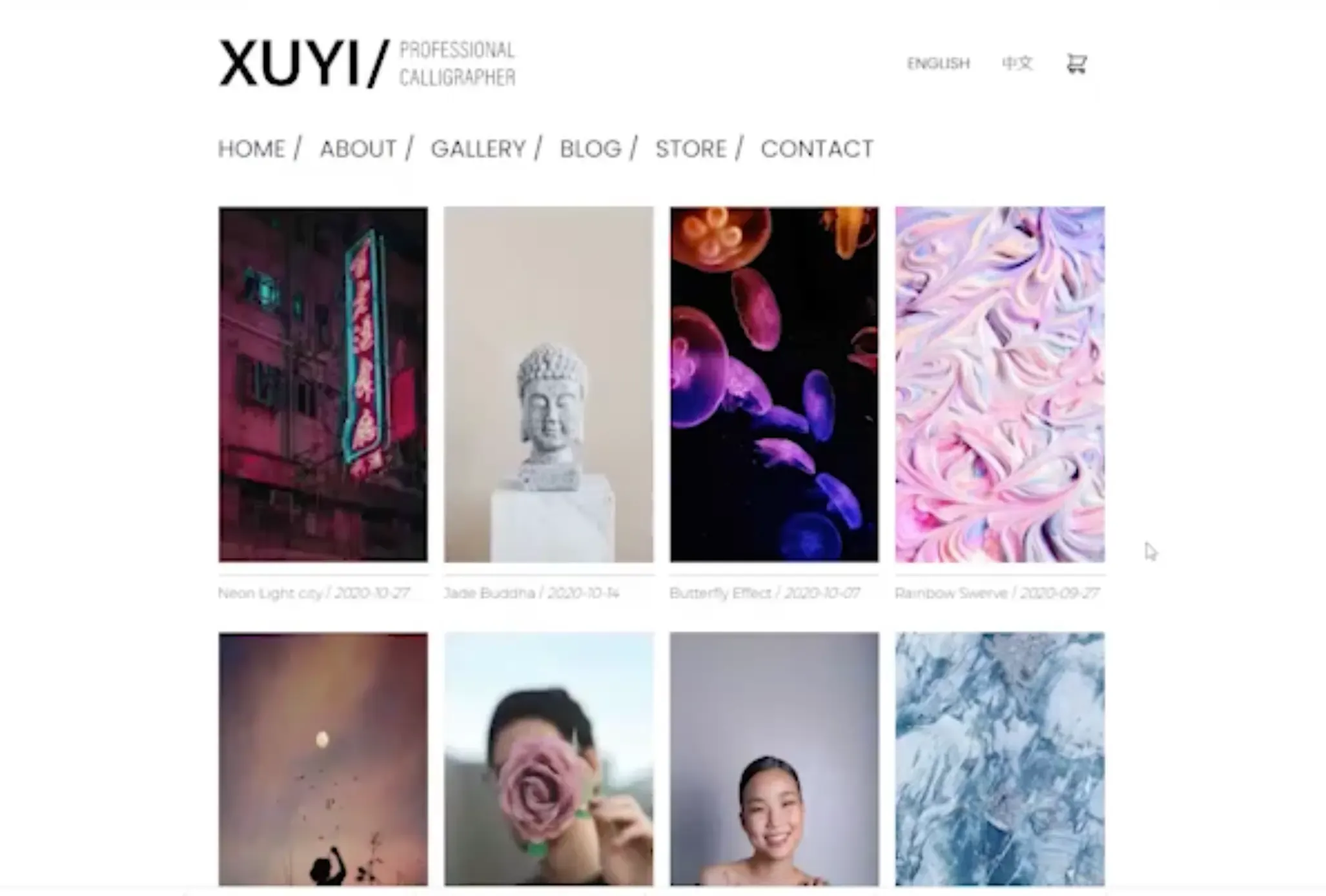
I was commissioned by a local artist to elevate her hobby into a thriving online business by establishing a robust digital presence. This project involved crafting a personal portfolio website to showcase her artwork and integrating e-commerce functionality to enable direct sales. The solution blends a static-generated website with a content management system (CMS) and payment processing, delivering a seamless experience for both the artist and her customers.
Tech Stack
- Frontend: Gatsby - A static site generator leveraging React for fast, SEO-friendly pages.
- CMS: Sanity.io - A headless CMS for managing artwork uploads and page content updates.
- Payments: Stripe - Integrated for secure, reliable payment processing.
- Backend: Cloud Functions - Serverless functions handling CMS interactions and Stripe API calls.
Motivation
The goal was to empower the artist to transition from a hobbyist to a professional by providing an online platform to display and sell her work. A static site offered speed and simplicity, while the CMS ensured she could easily manage her content without technical expertise, and e-commerce features unlocked new revenue streams.
Challenges
- Dynamic Quantity Updates: Gatsby’s static generation posed a challenge for real-time inventory management. Since the site is built statically, artwork quantities could become outdated between builds, risking overselling.
- Current Solution: Implemented quantity checks that query Sanity.io via API calls during add-to-cart and checkout processes, preventing purchases if stock is insufficient.
- Unresolved Aspect: I haven’t fully resolved real-time updates without a build trigger. A potential fix—making an API call on page load to sync quantities—remains untested but is a planned enhancement.
My Contributions
- Designed and developed a Gatsby-based portfolio to showcase the artist’s work with a sleek, responsive UI.
- Integrated Sanity.io as a headless CMS, enabling the artist to upload artwork and update site content effortlessly.
- Built an e-commerce system with Stripe for secure transactions, paired with cloud functions to manage backend logic.
- Addressed inventory challenges by implementing quantity validation checks, ensuring a reliable shopping experience.
Learnings
- Gained expertise in balancing static site performance with dynamic e-commerce needs.
- Deepened my understanding of headless CMS integration and serverless architectures.
- Learned to adapt solutions creatively under constraints, such as static inventory limitations.
Skills Demonstrated
- Full-Stack Development: Combined Gatsby, Sanity.io, and Stripe into a cohesive solution.
- Problem-Solving: Devised workarounds for static site limitations with API-driven checks.
- Client Collaboration: Translated the artist’s vision into a functional, user-friendly platform.